In today’s digital age, eLearning has taken center stage in educational and training spheres, reshaping the way knowledge is imparted and consumed. Central to this transformation is the concept of SCORM. Standing for Shareable Content Object Reference Model, SCORM has established itself as a gold standard in eLearning, ensuring that digital courses and Learning Management Systems (LMS) synchronize seamlessly.
While many educators and organizations are keen on adopting this standard, there’s often a gap in understanding how to transform existing content, such as HTML pages, into SCORM-compliant courses. This transition can unlock vast potential, making content more versatile and accessible across different platforms.

In this article, we’ll delve into five practical methods to convert your standard HTML content into SCORM courses, empowering you to reach a wider audience and harness the full power of modern eLearning systems. Additionally, we’ll share eight invaluable tips to optimize your SCORM course creation process, ensuring top-tier quality and engagement.
After reading this article, you’ll know about:
- Understanding SCORM and SCORM Courses →
- Understanding Your HTML Content →
- 5 Ways to Convert HTML to SCORM:
- Way #1: Converting HTML to SCORM Manually →
- Way #2: Adobe Captivate →
- Way #3: Articulate Storyline →
- Way #4: iSpring Suite →
- Way #5: Lectora Inspire →
- 8 Tips to Enhance Your SCORM Courses →
Understanding SCORM and SCORM Courses
SCORM, which stands for Shareable Content Object Reference Model, is a standardized set of technical specifications for eLearning products. It was developed to ensure that eLearning content and Learning Management Systems (LMS) can work seamlessly together, regardless of their source or platform. In simpler terms, SCORM ensures that a particular piece of eLearning content, once created, can be used across different LMS platforms without any technical hitches. To learn more about the SCORM format, check out our dedicated guide.

SCORM courses, in essence, are eLearning courses that adhere to these SCORM standards. These courses are designed in such a way that they are easily “shareable” across multiple LMS platforms. This means that once an educator or organization develops a SCORM-compliant course, they can be confident that it will function properly on any SCORM-compliant LMS, allowing learners to access the content, complete exercises, and have their progress tracked consistently. For a deeper dive into SCORM course creation, refer to our detailed article.
The beauty of SCORM courses lies in their interoperability. For institutions and educators, this means cost and time savings, as they can develop content once and use it across various platforms. For learners, it ensures a consistent user experience, regardless of the LMS in use.
Convert PDF, MP4, HTML, Word, and PPT to SCORM Format with iSpring Suite
 Create SCORM files and convert various document formats into online mobile-friendly courses for LMS.
Create SCORM files and convert various document formats into online mobile-friendly courses for LMS.
In this article, we’ll explore five ways to convert standard HTML content into SCORM-compliant courses, leveraging this standard’s flexibility and reach.
Understanding Your HTML Content
Begin by determining the specific nature of the HTML files you wish to make SCORM-compliant. HTML’s flexibility means it can encompass anything from simple pages with text and images to intricate websites and HTML5 games integrated with quizzes.

Depending on the complexity, you might handle the task on your own or seek the expertise of developers, potentially even assembling a team for larger endeavors. The spectrum of HTML-to-SCORM tasks ranges from straightforward to highly intricate:
- Single HTML pages — achievable with guidance from this article.
- Multi-page HTML sites — feasible, but tracking page views on an LMS may be a challenge.
- Dynamic HTML5 pages and sites (incorporating JS code) — necessitates collaboration with a developer versed in SCORM/LMS projects.
Way #1: Converting HTML to SCORM Manually
If you’re looking to transform simple HTML pages, complete with images and diagrams, into SCORM packages, it’s entirely feasible to do this manually, provided you’re familiar with the course layout. You can download a SCORM package sample from the official SCORM website to get a hands-on understanding.
Now, let’s dive into embedding our HTML sample into this educational module:
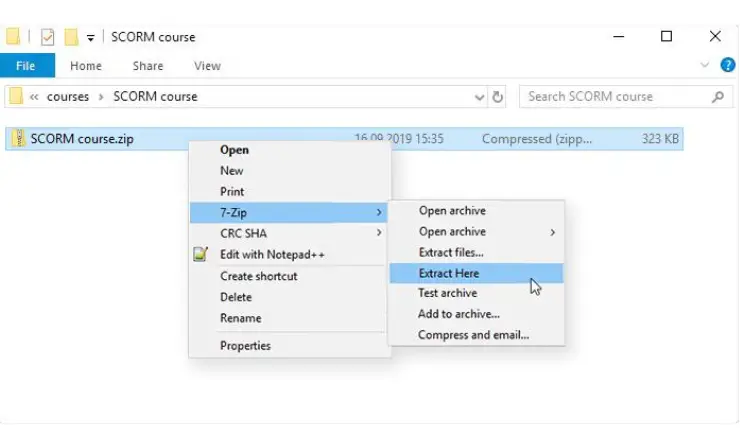
1. Extracting SCORM components
Right-click on the acquired zip file, choose ‘Extract All’, and then navigate to the resultant folder.

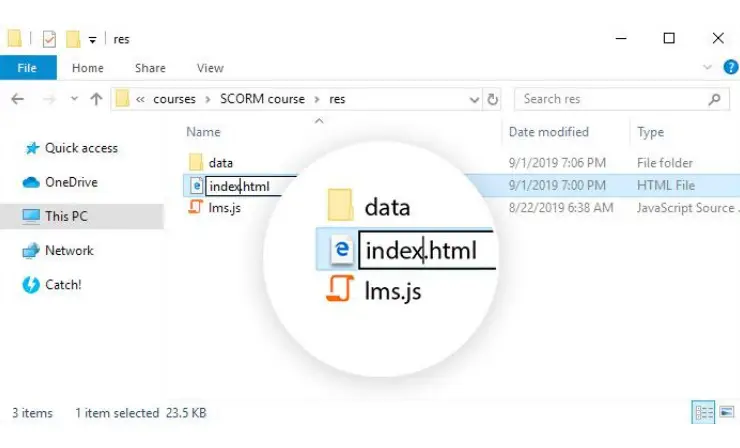
2. Locating the index.html File
Access the ‘res’ folder (standing for resources) and swap out the existing index.html file with your HTML document. Remember to rename it to ‘index’.

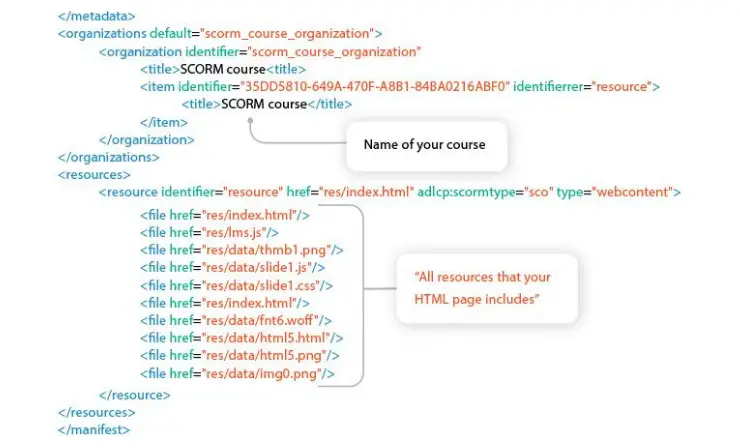
3. Modifying the imsmanifest.xml File
Move up one directory level and open the imsmanifest.xml in a text editor of your choice (such as brackets.io or Notepad++). Modify the content within both <title> tags to reflect the desired course title (in this instance, it’s labeled “SCORM course”). List all the resources incorporated in your HTML document.

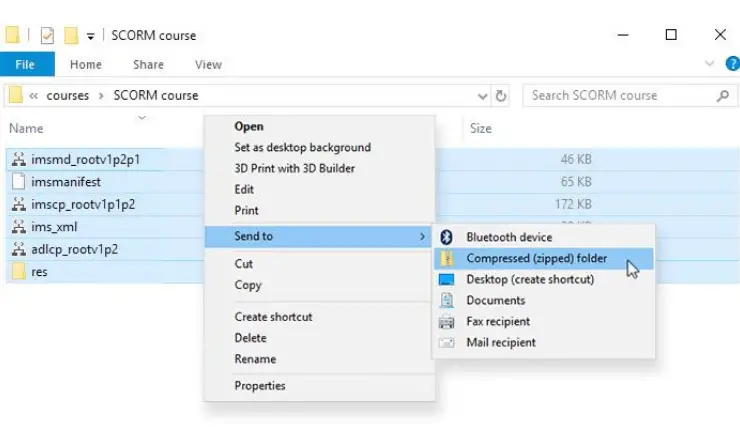
4. Creating the Compressed Folder
Compress the main course directory (containing the manifest file) by selecting all its contents and opting for “Send to” > “Compressed (zipped) folder”. Assign it a distinctive and meaningful name, preparing it for upload.

5. Testing and Uploading the Package
Evaluate your module using SCORM Cloud or directly load it onto your LMS.
Why I Like It:
- Customization Control: The process allows tailored customization to specific needs.
- No Third-Party Dependencies: Eliminates reliance on third-party software or potential subscription fees.
Drawbacks of This Method:
- SCORM and HTML Knowledge Required: A solid understanding of SCORM standards and HTML structure is needed.
- Time-Consuming: Manual conversion can be more time-intensive compared to automated tools.
- Error Risks: Higher chances of making mistakes without the guidance of specialized software.
Who Is This Method Best For: Tech-savvy teachers comfortable with hands-on coding, seeking a no-cost solution and requiring unique customizations not offered by standardized tools.
Way #2: Adobe Captivate
Adobe Captivate is a leading eLearning authoring tool that allows users to create responsive and interactive learning content. With features like virtual reality and advanced quizzing, Captivate is preferred by many for its versatility and capability to develop courses compatible with a wide range of devices. Now, let’s dive into how you can utilize Adobe Captivate for your HTML to SCORM conversion needs:
1. Launch Adobe Captivate
Open Adobe Captivate. Start a new project or open an existing one.
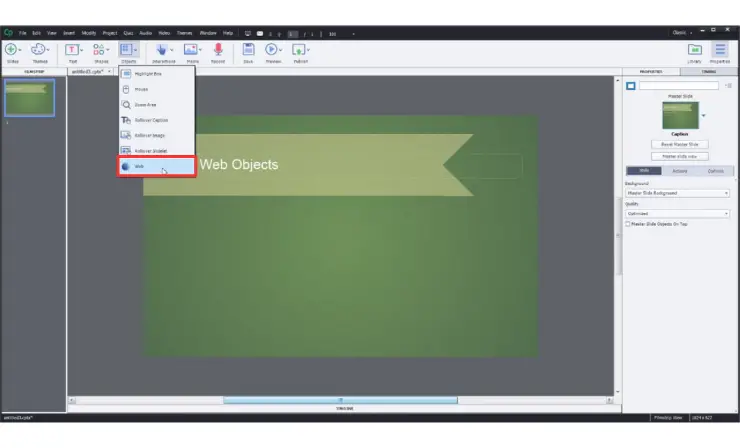
2. Import the HTML Content
Go to “Objects” > “Web”. Paste the address of your HTML file and import it.

3. Modify Your Content
Make any necessary edits and adjustments within Captivate.

4. Export the File
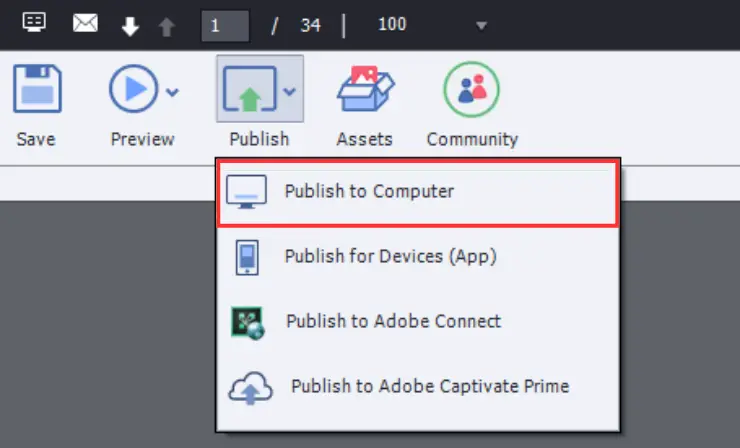
Go to “File” > “Publish” and select the option for “Publish to Computer.” Choose SCORM from the list of output options. Set SCORM version and other settings as needed. Click “Publish”.

Why I Like It:
- User-Friendly Interface: The software is designed with eLearning in mind, making the interface intuitive and straightforward.
- Interactivity Tools: Boasting a variety of tools specifically for enhancing interactivity, the software ensures that courses are not just informative but also engaging.
- Industry Reputation: Being an established name in eLearning solutions, the software comes with the assurance of quality and reliability.
Drawbacks of This Method:
- Cost Factor: Despite its comprehensive features and tools, the software might be deemed potentially expensive by some educators, especially those operating with limited budgets.
- Learning Curve: Familiarizing oneself with all its functionalities can take time, and those looking for a quick start might find this challenging.
Who Is This Method Best For: Teachers in search of a professional tool boasting extensive features, especially if they intend to develop multiple courses and require a sturdy solution.
For a clearer grasp of the method, watch this video tutorial that demonstrates the embedding of web objects into SCORM courses via Adobe Captivate:
Way #3: Articulate Storyline
Articulate Storyline is a user-friendly eLearning tool that offers a slide-based approach to course design. Known for its intuitive interface, Storyline allows for the easy integration of multimedia, interactivity, and even gamified elements, making course creation both dynamic and engaging. Continue reading to explore the steps to transform your HTML content into SCORM using Articulate Storyline:
1. Launch Articulate Storyline
Open Articulate Storyline and start a new project.
2. Upload Your HTML Material
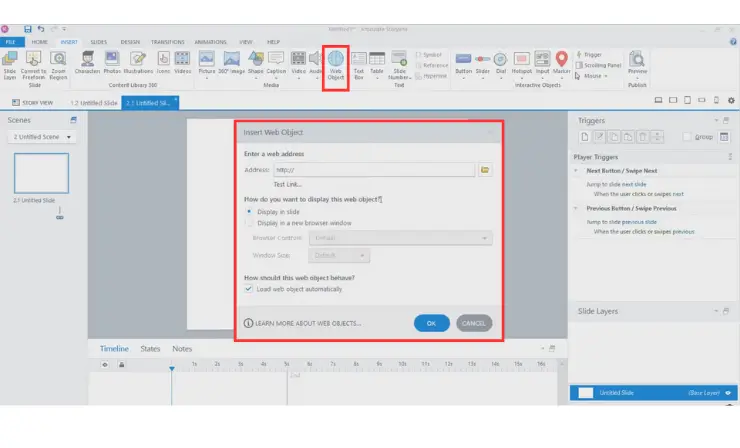
Go to “Insert” > “Web Object”. Enter the local or web path to your HTML content.

3. Make Necessary Adjustments
Edit and modify the course as needed.
4. Publish as SCORM
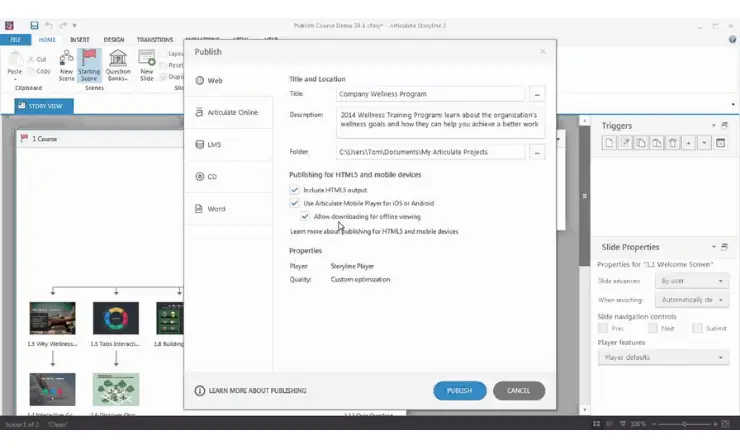
Click on Publish. Choose the “LMS” option. In the “Output Options,” select SCORM and set the desired version and other settings. Click “Publish”.

Why I Like It:
- Drag-and-Drop Ease: The user-friendly drag-and-drop functionality streamlines the process, making it intuitive even for those with minimal technical expertise.
- Ready-to-Use Templates: Articulate offers a plethora of ready-to-use templates and pre-built interactions, significantly cutting down design time.
- Strong Community: With Articulate, you’re not just getting software, but also access to a vibrant, well-supported community. This community is a goldmine for diverse resources, tutorials, and troubleshooting tips, ensuring users are never left in the lurch.
Drawbacks of This Method:
- Pricing: While Articulate offers a comprehensive suite of features, its higher price point compared to some alternatives might be a deterrent for educators on a tighter budget.
- Maintenance: To ensure optimal functionality and access to the latest features, Articulate requires periodic software updates. This might be seen as an additional task for some users, especially those who prefer a set-it-and-forget-it type of solution.
Who Is This Method Best For: Educators seeking a tool that harmoniously blends user-friendliness with advanced capabilities, and who value a robust community for assistance and continued learning.
Additionally, check out this video guide showcasing how to integrate web objects into SCORM courses using Articulate Storyline:
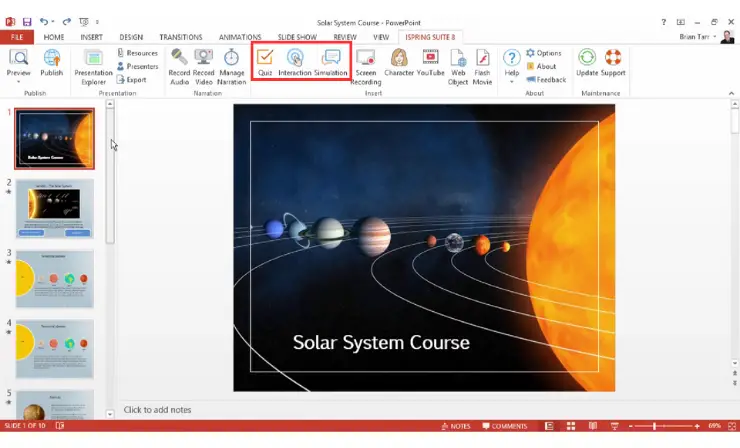
Way #4: iSpring Suite
iSpring Suite is an integrated eLearning development environment built to complement PowerPoint. It offers tools to convert PowerPoint presentations into online courses, add quizzes, dialog simulations, and more. Its simplicity and straightforward integration with PowerPoint make it popular among educators and trainers. Explore our article to discover how to transform PowerPoint presentations into SCORM courses.
Below, we’ll guide you through the process of converting HTML to SCORM with iSpring Suite:
1. Launch iSpring Suite
Open iSpring Suite and start a new project or open an existing one.
2. Import the HTML File
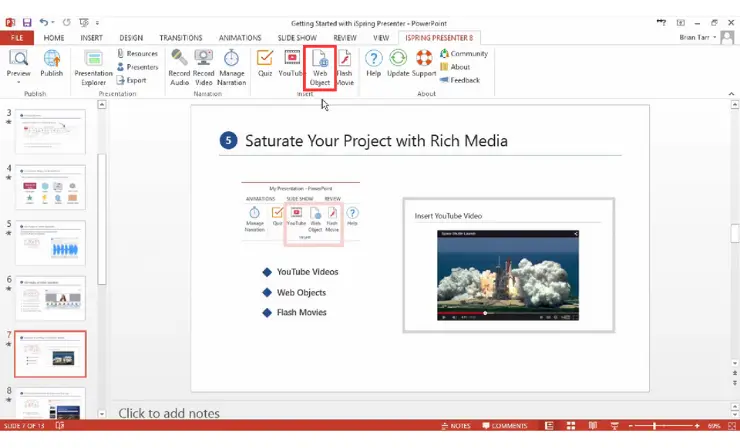
Go to the iSpring toolbar. Click on “Web Object”. Browse and select your HTML file.

3. Design and Edit the Course
You have the option to incorporate interactive features, assessments, and various eLearning components as required.

You can integrate interactive elements, evaluations, and diverse eLearning modules as needed
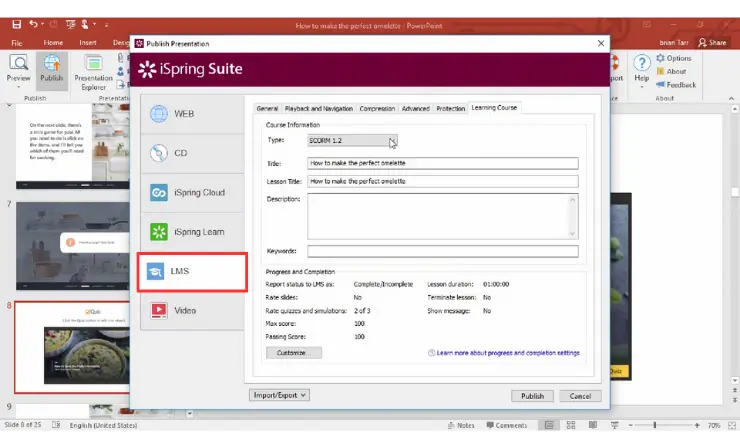
4. Publish Your Course
Go to Publish and choose the “LMS” tab. Set the desired SCORM version and other relevant settings. Click “Publish”.

Why I Like It:
- PowerPoint Integration: The software flawlessly integrates with PowerPoint, a platform many educators are already familiar with. This makes the transition to eLearning smoother and reduces the time spent on learning new tools.
- Diverse eLearning Tools: Not just restricted to basic eLearning functionalities, the software offers a rich variety of enhancements. From interactive quizzes that gauge learner comprehension to dynamic simulations that provide hands-on experience, educators have a plethora of tools at their disposal to enrich their courses.
- Budget-Friendly: Its competitive pricing, combined with its feature set, presents great value for money, especially for educators or institutions operating within tighter budget constraints.
Drawbacks of This Method:
- Reliance on PowerPoint: While the integration with PowerPoint is a strength for many, it can be a double-edged sword. Those educators or instructional designers not already versed in PowerPoint might find themselves navigating a steeper learning curve, as they would need to acquaint themselves with both the eLearning software and PowerPoint.
- Limited Advanced Tools: Although the software provides a wide array of basic and intermediate tools, it might fall short when compared to some of the more premium tools in the market.
Who Is This Method Best For: Teachers familiar with PowerPoint and budget-aware educators in search of a dependable conversion tool.
For further clarity, refer to this video tutorial that illustrates the process of embedding web objects into SCORM courses with iSpring Suite:
Way #5: Lectora Inspire
Lectora Inspire is a powerful eLearning authoring software that provides a robust environment for creating SCORM-compliant courses. With capabilities ranging from creating mobile-responsive courses to adding intricate actions and variables, Lectora Inspire is preferred by advanced developers and institutions for its depth of features. Discover the pathway to transform your HTML files into SCORM courses using Lectora Inspire:
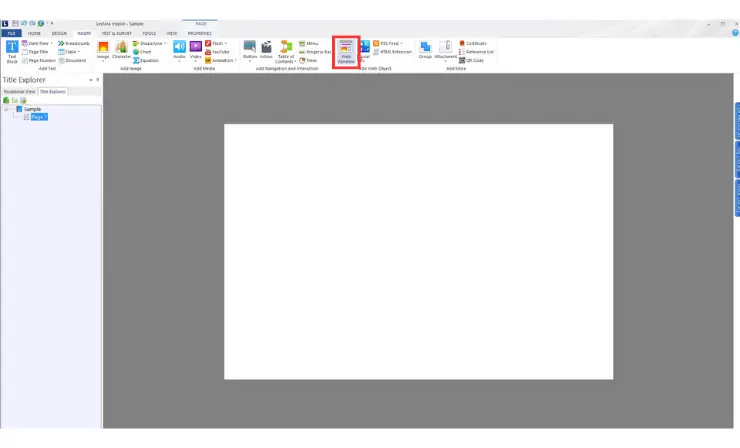
1. Create a New Project
Open Lectora and start a new title or project.
2. Upload the HTML File
Go to “Insert” > “Web Window” and browse to your HTML file or enter the URL.

3. Add Interactivity
Edit and adjust the course content as needed.
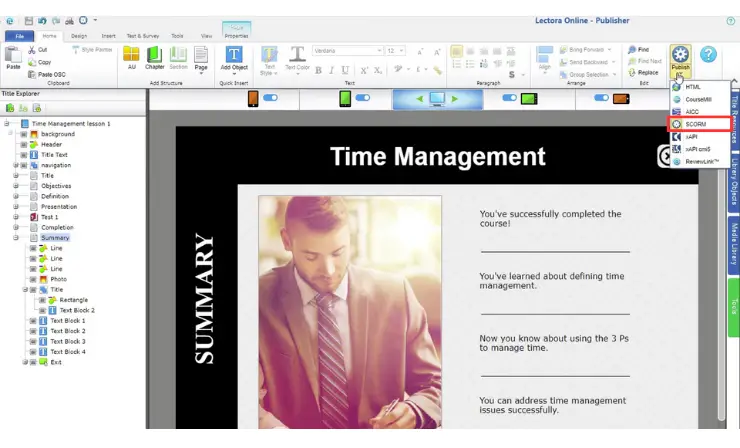
4. Export the Course
Click on the “Publish” tab and choose the “To LMS” option. Set the desired SCORM version and configure additional settings. Click “Finish”.

Why I Like It:
- Advanced Interaction Tools: From drag-and-drop activities to intricate simulations, educators can design engaging experiences that resonate with diverse learning styles, ensuring a richer learner engagement.
- Design Flexibility: Beginners can leverage templates and pre-configured settings, while more experienced designers can dive deep into customization, ensuring their courses reflect their unique vision.
- Mobile Learning: Recognizing the shift towards mobile learning, the software offers features specifically aimed at creating responsive designs. Whether a learner is on a tablet or a smartphone, the course content adapts seamlessly, ensuring an optimal viewing and interaction experience irrespective of the device.
Drawbacks of This Method:
- Beginner Complexity: While the software offers a plethora of advanced tools, this richness can sometimes be overwhelming for new users. Those new to eLearning design might find themselves navigating through a maze of features, facing a somewhat steeper initial learning journey.
- Cost Consideration: Despite its extensive offerings and capabilities, the software comes with a price tag that might be considered steep by some educators, especially when compared to other alternatives in the market.
Who Is This Method Best For: Educators striving for top-tier interactive course content and those in need of a solution adaptable to larger or intricate projects.
Take a look at this video guide that demonstrates the steps for incorporating web objects into SCORM courses using Lectora Inspire:
8 Tips to Enhance Your SCORM Courses
- Mobile Responsiveness: Ensure your content is mobile-friendly. Many learners access courses via smartphones or tablets, so check how your content displays on different devices.
- Engagement is Key: Use multimedia, such as videos, infographics, and animations, to enhance engagement and make content more digestible.
- Optimize Loading Times: Large files can slow down the loading of your course. Compress images and media to enhance performance without compromising on quality.
- Feedback Loops: After a section or module, consider adding feedback quizzes or surveys. This provides learners with a recap and gives you insights into areas that may need improvement.
- Accessibility: Ensure your content is accessible to all, including those with disabilities. Utilize closed captions, alt text for images, and clear contrast in design.
- Navigation Simplicity: Ensure that navigating through your course is intuitive. Avoid over-complicating with too many buttons or links.
- Testing, Testing, Testing: Before finalizing your SCORM package, test it multiple times. Check for broken links, ensure media plays correctly, and validate that tracking/reporting functions as expected.
- Backup Your Work: Always save a backup of your original HTML content, as well as interim versions of your SCORM package. This can be a lifesaver if something goes wrong or if you need to revert to a previous version.
Including these tips will not only enhance the quality and effectiveness of your SCORM content but also ensure a seamless learning experience for the end-users.
Useful Resources
- Test Your SCORM Courses in SCORM Cloud
- SCORM Overview by ADL Initiative
- SCORM Overview by Rustici Software
Conclusion
Transitioning from standard HTML to SCORM-compliant courses might seem daunting, but with the right approach, it’s a transformative step worth taking. By employing the methods outlined in this article, educators can ensure their content is versatile, accessible, and primed for the digital age. Embracing SCORM not only enriches the learning experience but also paves the way for a more connected, standardized, and efficient eLearning landscape.
- Overview of 22 Low-Code Agencies for MVP, Web, or Mobile App Development - October 23, 2024
- Tips to Inspire Your Young Child to Pursue a Career in Nursing - July 24, 2024
- How Parents Can Advocate for Their Children’s Journey into Forensic Nursing - July 24, 2024
